In the process of creating a new blog on my own, I made a variety of choices under technical, financial or time constraints. In this article, I write about what constraints I had and what choices I made within those constraints, in case I read it in the future.
Note: I'm not claiming that this is the best configuration for creating a blog for yourself in 2019.
TL;DR
- I decided to create a blog because I wanted a place to practice the web skills I'd caught up on after my job change and implement recommendations.
- It's deployed on GitHub Pages and uses Next.js as a framework. The article is written using MDX notation, which allows you to write JSX in Markdown.
Background and Motivation
Why do I need to create my own blog in 2019? If the goal is to have a blog, then use a service for that, so it goes without saying that implementing and maintaining it makes sense in and of itself.
I've been working as a web application engineer for several years, but at the end of this month I'll be changing jobs and doing something different from web application development at my next job. However, I want to continue catching up on web technologies, and I want a place to put that catch-up knowledge into practice. So I decided to create this blog. While blogging services are convenient, there are many things you can't do from a security standpoint, so they don't serve this purpose.
From February, I will be working on areas such as search and recommendation from a data science perspective. There are many books and blogs that use static documents in these areas, but since I'm familiar with the web technology, I thought that I could make use of it to create content that can be changed dynamically. To do so, I need to be able to run JavaScript freely, and I want to manage that code with git. I also plan to use it as a place to put the recommendations and search knowledge I've learned into practice.
Development Requirements
When it came to building a blog, it was important to me that I could build it before my next job started, and that I could continue to maintain it in the future. It will be difficult to achieve this unless I can make use of the knowledge I have at hand, rather than learning a new technique from scratch for this project.
The configuration should also be simple for ease of operation. However, writing raw HTML / JavaScript / CSS is hard to maintain, so I decided to use a static site generator. It's a blog, so it's contents are mainly static text, but I want to incorporate rich content, so I needed support for document and JavaScript integration.
Since it's 2019, HTTPS is a must, even for a static site.
Technology Stack
On the basis of the above, the following stack has been adopted::
- Host on GitHub Pages
- Deploy with GitHub Pages Deployment of Travis CI.
- Use Next.js as a static site generator.
- Write blog contents in MDX.
UPDATE: This blog is deployed by GitHub Actions now. Travis CI is no longer used. (Read more.)
Static Site Hosting Services
GitHub Pages is a static file hosting service that integrates with GitHub. Recently, HTTPS was finally supported for custom domains.
There are many other options for hosting static site, but I decided to use GitHub Pages because I wanted to host my other project pages on GitHub in the same domain as my blog, and because I'm simply used to using it.
Deployment Automation
Since I'm using GitHub Pages, the deployment is done with a git push to GitHub. I looked at Travis CI and CircleCI as CI services to automate this work. I'm used to using CircleCI, but I've adopted Travis CI because I can use GitHub Pages Deployment.
If I push to the workspace branch of the yuku/yuku.github.io repository on GitHub, it will be automatically deployed to GitHub Pages from Travis CI.
Static Site Generator
I had decided to use React for client-side JavaScript to make use of the knowledge at hand, so I looked at Next.js and Gatsby.
Gatsby was attractive because it has a more specialized atmosphere for static sites, but since Next.js also uses static export to create https://nextjs.org, it's hard to think that it will suddenly end support. In the end, I decided to use Next.js for the following reasons:
- I've used a bit in the past.
- The documentation was easy to read (for me).
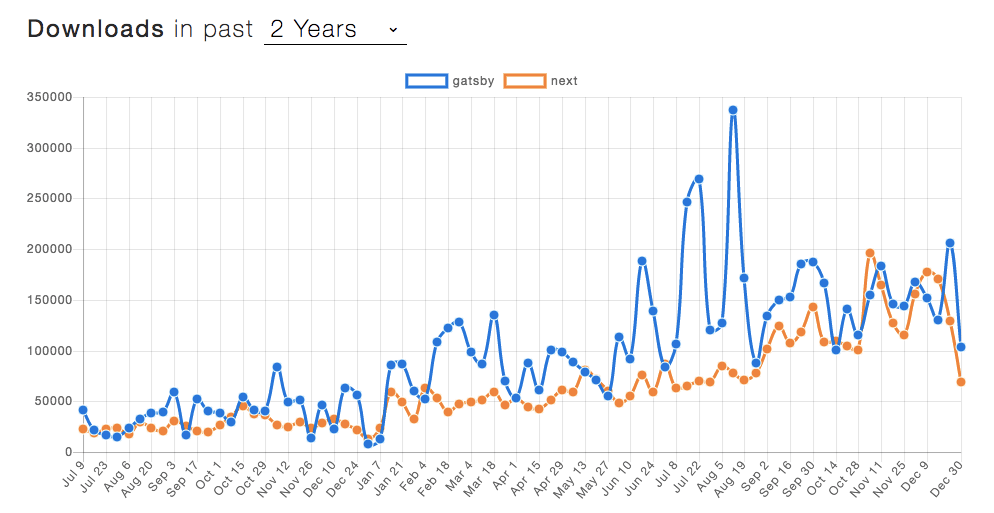
There didn't seem to be much of a difference between the two in terms of the number of NPM packages downloaded or how active their development was.
MDX
When trying to use JavaScript in blog content, the problem is how to load JavaScript code, and I wanted to avoid writing <script> directly in an article.
MDX is a format that allows you to use JSX in Markdown. In a nutshell, the React component is automatically mounted in the place where JSX is written. It is not a widely used tool, but it is developed by ZEIT, the developer of Next.js. Even if MDX will be shut down, all I have to do is create a DOM element in the place where I wrote JSX, and explicitly mount React components to it. It's easy to migrate.
Conclusion
In this article, I gave a brief summary of why I decided to create my own blog and the tools I chose. As I wrote at the beginning, I don't think this is something I can recommend to everyone, but I hope it's a reference for anyone, including my future self.